
If you want to see the best services page tips in one place, then you’ll LOVE this guide.
I personally tested and reviewed 101 ways to improve a website service pages.
And you can go straight to the category in the list to find the ways to optimize your services page.
Check it out:
What to Write
Define Problems: Go straight for the most urgent and immediate problems they need solving right now. If possible, talk to your customers and find out the challenges they face. Use the ACTUAL words they speak. It works better.

“Always enter the conversation already taking place in the customer’s mind.”
- Robert Collier
State Solutions: For every problem, list down how your solution can solve each of them. Don’t just list those BORING features. Instead, show the outcome your customer can experience. Answer the question “What’s in it for me?”
Unique Value: What makes you stand out from your competitors? Even if your service is a general one, be the FIRST one to mention a feature that interests your prospect. The feature may be obvious to you, but it's not obvious to your customers.

Educate Audience: When you teach your audience something new, their trust in your brand increases. Use video or blog to show some quick hacks. Or how your solutions solve problems in an interesting way.
An Interesting Fact: Shortlist one main benefit that you want to focus on. Introduce a new dimension or perspective to your visitor. For example, this fruit blender wants to show its durability by blending an iPhone.
Show, Don’t Tell: Don’t just claim that you’re the expert or leading leader in your industry. Prove it. Demonstrate your expertise with content that gives value or tips. So that your customers can do some self-help.
Specific Benefits: Shortlist 5 to 10 best features. Turn your features into benefits by answering ‘why should I care’ about the feature. The benefits should show how your service ‘lives’ on earth. So that your customers can imagine the experience.

How It Works: Your prospects can worry working with new vendor. Describe how working with you works. Share about the “ownership experience” for your customers. When you describe, you increase the customer’s desire to own your service.
Show Features: If your service has unique features that’s innovative and exciting, list them out. Sometimes, showing features work better than benefits. Especially in the automotive and consumer electronics industry.
PlayStation 5

Show FAQ: Answer all the common questions asked by your clients. That includes mentions from social media or forums. Reply to these questions without any actual sales pitch. So that your new customer gets assured and knows what to expect.
Copywriting Tips
The Word ‘You’: Your visitor is watching your web page alone. Not in a big group. Hence, the word ‘you’ helps you to connect. Just imagine your customer is in front of you and you’re talking to him. Write the way you speak and sell.
Power Words: Good power words stir up emotions and curiosity in your copy. Sprinkle some power words onto your copy and headlines. Examples include amazing, explosive or proven. See more over here.
Storytelling: Use a story to convey the value if you want more effective sales. Share a founder story to differentiate and increase confidence. Lastly, choose a customer story if you want better marketing and credibility.
Read Aloud: Be human. Read your content aloud and hear it for yourself if it makes sense. Make sure there is a flow in your copy. Rewrite it the way that you ACTUALLY say it. This works even for a B2B content.
Personable Tone: We all speak in sentence fragments. They sound natural and relatable - exactly how you want your copy to sound. Example, “But sometimes...”, “Come find us. Or we’ll find you.”
Action Verbs: Tell your audience what they have to do and they’re more likely to do it. Imagine giving a kid some instructions. Use action verbs for buttons too. For example, "grab yours," “call now”, "reserve your seat").

Localise Content: Speak the same language and cultural tastes as your target audience. If your audience uses ‘lawyer’ instead of ‘attorney', use that. Also, displaying local images, country, currency and phone number helps too.
Short Sentences: Your goal is to make each sentence shorter without changing its meaning. They are easier to understand and readable. Use Hemingway to fix any difficult sentences.
Visual Design
Mobile View: Your audience check services on the move. Make sure your service page looks good on mobile. Examine the font size, the padding spacing and alignment. Most importantly, the contact form is easy to fill up on mobile.
Use Bullets: Look at your long list of benefits or features. Narrow it down to the 5-10 main points. If you’re selling a complex product, group your items and create more than one list.
Increase Font Size: It improves your content’s readability. 16px is the minimum font size for your main body text. For headers, set font sizes range from 16 to 40 pixels. Set 1.5em-1.75em for line spacing.

Space Out: Web readers skim to find the information they want quickly. Make your content scannable with images, video and text highlight. Set short paragraph with fewer than 5 lines, and with 20px paragraph space.
Readable Font Color: The right text color reduce eye strain, and improve reading stamina. For white background, use dark grey (#444444) or black with thin fonts. As for black background, use light white font (#CCCCCC).
Pick 2 Fonts: One for header, one for text. Or you can have the same font type for both header and text. Decide the font size for different headers. Choose 3 weights: Very important text, somewhat important text, neutral text.

Remove Distractions: Anything that distracts your visitors from moving towards the goal of a page, remove it. It could be a moving text, poor design or images that don’t relate to content.
Pick 3 Colours: One is black, and one is white. Now, you left with one more colour of your choice. You can use a different shade of the color selected. To find another complementary color, you can use a color picker.
Highlight Key Terms: Highlight a specific idea or important content. This helps to keep the attention of your readers at the same time. You may even want to style the box with decorations to make it stand out. For example,



Reduce Animations: Use animations only to emphasize the important section. Or the action that you want your visitor to take. When your page is long, you can also sprinkle some animations in the middle to engage your readers.
Reduce Rotating Sliders: Sliders are bad for your website. It slows down website, impact SEO and may not transit well for mobile users. Then, replace these sliders with big headlines and an image instead.
Appealing Button: Use a contrast color and slight animation for the button to stand out. Write the button text with active voice. Lastly, use hover effects on the button to attract your visitors to click.

Layout
Full-screen Design: Use a theme like Divi or Thrive Themes that gives you a full-screen design. Device screens are getting bigger. So, a full-width design provides a fully immersive web browsing experience.
Full-width Dividers: To show different sections within a page, you may use full-width dividers. The dividers can be an image or background color. You can place a famous quote, stats or CTA button.
Above The Fold: If space allows, place a call to action above the fold. It works great, especially for visitors that know what they want. And visitors that have some knowledge of your services.

Remove Sidebar: Sidebar works great for your blog to collect mailing list or highlight important posts. But, it’s not good for a landing page like services. Sidebar spreads out your page juice and can be a distraction to your main content.
Stay Consistency: Be consistent in your layout and images. Make sure the layout details like text, colours and alignment remain the same for different pages. Your images should reflect the content.
The Rule of Third: If you want to aim for the best visual impacts, use the rule of third. This rule divides your screen equally into 3 parts from top to bottom, left to right. Next, place important text, images or buttons near the intersection.

Easy Navigation: Make your website easy for your readers to move around. So that they can find the information they want quickly. Stay away from fancy or clever menu title. Instead, use accurate text to describe the linked page.
Comment Off: Your service page is not a blog post. It is a sales page. Hence, turn off the comments section if it is enabled. If there’s no other choices, you have to duplicate your service page from a blog to page format.
Clear Horizontal Scrolling: Remove any horizontal scrolling, especially for mobile. Most of the time, it’s due to oversize image, button or boxes. Once removed, it gives a focused vertical scrolling.

Add Breadcrumbs: Breadcrumb navigation works great for mid and large sites. It’s convenient for users. Make sure every service landing page comes with breadcrumbs navigation.
Google Friendly
Use Silo: When you have very different services or topics, use silo to build authority. Unlike a category, silo content stays within the same topic and does not link out to other unrelated services.

Make Page Searchable: Make your service landing page searchable in Google results. On the other hand, if the landing page is not require to rank in search engine (eg. advertisement or sales page), you should keep in non-index.
Focus Keyword: Optimize a page with one focus primary keyword only. You may use 1 to 3 related key phrase on the same page. These related key phrases could be synonyms or slight variations from the primary focus keyword.

Write with Intent: Give what your visitor wants. In order to know that, look at every result on page 1 to understand the search intent of a keyword. Once you discover that, write your service page to answer the intent.
Commercial Keyword: Here’s four most common intentions: informational, navigation, transactional and commercial. If you see paid ads and your competitors on Google page 1, your chosen keyword is likely commercial.
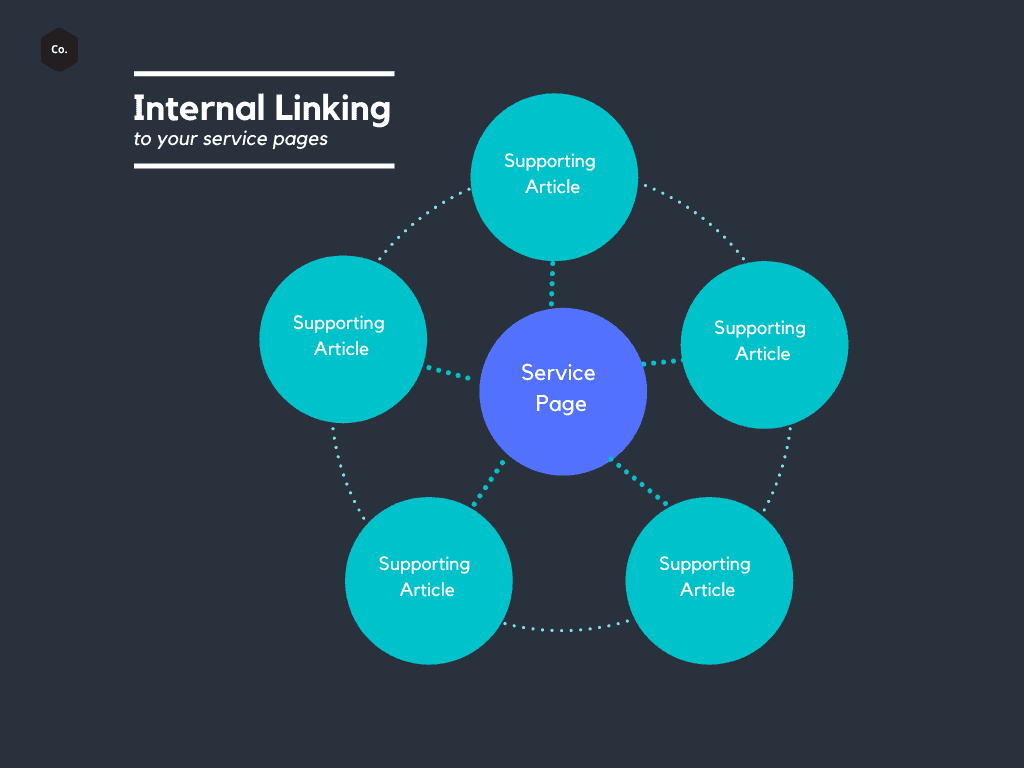
Internal Linking: Service pages are your important pages as they bring you the money. Use your blog posts and link to the related services page. Also, link from one service page to another page. All these actions increase organic traffic to your page.

Fix Broken Links: Broken links give a bad user experience. Run a broken link checker on your page for any broken links. Update any broken links with new links. Rerun the checker to make sure all links are working.
Conversion
Thank You Page: To help your visitors to leave behind their contacts quickly, you can do without a thank you page. It’s faster. To track the goal conversion, use google tag manager to track on the success message instead.
Urgency: Get your visitor to act quickly after reading your copy. Common techniques include FOMO and scarcity. Example, ‘special price for today’, or ‘sign up a package to save $100’.



Add CTA Buttons: That’s provided your visitors already know what they want (e.g. aircon servicing). Then, it makes sense to place a CTA button at the top. Once your content helps to build trust, you can place a second CTA at the middle of the page.
Give Visitors Direction: When your visitors scroll to the footer, they either close the page, scroll up or go another page. You’ve one last chance to convince them to action. Also, place contact details at the footer.
Price Plan: For standard services, add a price plan. But, shortlist 3-4 commonly request service in the order of pricing: low, mid, high. Highlight a recommended option for the most value or profitable service.

Contact Form: Unless your contact page is super fast to load; you can consider adding a contact form on every service page. Depending on your sales cycle, add the form either at the top or bottom of the page.
Contact Number Position: If you have someone that readily answer the phone call, place a contact number at the top right menu. This strategy makes sense for urgent services. Eg. locksmith. Whereby people have no time to key in a contact form.
Ala La Carte Pricing: Depending on your industry, you can list down the pricing for some of your standard services. In this way, you can stop customers from asking for discounts or even free services.

Clickable Items: Make it obvious for clickable text or buttons. There are several factors to take into consideration. For eg, white space, contrast background to text color, complementary border for button, and hover effects.
Social Proof
Use Short Case Study: A short case study is like a testimonial. But from a third person‘s perspective. An effective case study highlights the outcomes after engaging your services.

Testimonies: For every service landing page, add at least 2 testimonials in text format. The testimonial should be relevant to the specific service you’re offering. Don’t forget to add a human face.
Video Testimony: Video testimony adds extra persuasiveness and personality. You can capture a moment, customer journey or the outcomes. Help your visitors to imagine how your service works for them.
Client Logos: Select the top 3 to 5 prominent clients that you’ve worked before. You may place them under the heading ‘trusted by’. Make sure all the logo size remains consistent, either with color or grayscale.
Limit Social Share: Use essential social share icons like Whatsapp, Email or Facebook in your landing page. Otherwise, it can be a distraction. Remove all other shares to get your visitors to focus on the goal of the page.
Scientific Results: Show related scientific data to enforce the features or benefits of your service. The study should show recent industry trends. And indirectly focus on why your service is needed.

Past Projects: Add 2-3 images on your past projects. For drastic transformation, show a before and after photos. Or a picture of your team in action. Or the final outcome. They should highlight the competence & quality of your service.
Show Statistics: Is there any relevant facts or statistics that have been gathered about your service or company? Make use of your existing data. They are found in your accounting software, website, social media profile or ticketing systems.

Add Partner Logos: Works great when you’re a new start-up or have little clientele to showcase. By adding 5-8 partner logos, builds credibility to what you’re doing. Some partners may even allow you to co-brand with them.
Add Press Mentions: Have you been featured on media or other famous publications? If yes, include them. It could be in the form of a press logo, event pictures, picture of you with a famous person or article writeup.

Add Google/Facebook Reviews: You can use plugins to show Google and Facebook reviews. Or you can do a screenshot of 1-3 of these reviews and show as images. Either way is fine.

Headlines
Interesting Headline: Write a benefit-driven headline that is brief and to the point. You can also use pain points to draw attention. To be effective, write the exact words spoken by your customers.
Write Subheadlings: Expand your main headline and offer more details. The subheading should connect and build on your main header. So that it helps your reader to understand the objective. Also, it helps to break up the long paragraphs.

Trigger Emotions: You rewrite your service pages around pictures (visual), sounds (auditory) or physical sensations (kinesthetic) in your prospect's body. If you don’t catch their attention early, they probably don’t read the rest of the page as well.
Images
Human Faces: There’s something special about using images of human faces. Your audience feels connected and understood. For example, if your target audience is Asians, make sure your images are using Asian photos.
Image Types: Every second counts on a website. Use JPG for humans and photos taken from camera. If you have graphics like transparent background, logo, icons, lines and cartoons, PNG is better.

Show ‘Problem’ Images: Show images that you understand the problem. Make sure the image tally with your content. For example, if you write about problems during water pipes leaks, show a frustrated human with water leakage.
Show ‘In Progress’ Images: Let your visitors see how your team works when they engage you. In short, your actions. It could be a picture of you fixing a computer, or lawyer doing consultation.
Show ‘Outcome’ Images: Show images after you have helped to solve your customer’s problem. It could be an iPhone with a glossy screen or a girl enjoying the aircon breeze. It’s different from testimonial human face images.

Image to Highlight: If you have a unique benefit or feature of your services that worth emphasizing, show a picture to illustrate. Let’s say you’ve a systematic approach or using advanced technology, show it.
Dare to Dream: Includes possible good outcomes after using your services. Help your customers’ unleash some imaginations. For example, kids rolling over a cleaned carpet, bursting with joy.
Communications
Chatbots to Schedule: Add a chatbot to schedule appointments for you 24/7, even when you’re sleeping. Make sure the chatbot captures either email or contact. Better chatbots are conversational, which increases conversion.

Contact Form: Use a contact form to get only essential contact details like name, email, phone and enquiry message. You can always get more information after a follow-up. To reduce spam, install Google captcha v3.
FAQ with Chatbots: List out the common standard questions that your new prospects have asked you before. Whether it is operation hours or pricing, use a chatbot to automate these replies.

Human Chat: During your office hours, get your staff to standby to enter into a live chat for unique questions. You can solve new customer's problems faster and improve customer satisfaction.
Remove Email: Unless you want to be the target of more spam emails, don’t put an email address in your website. It also takes your visitors away from your website as they need to open an email client.
Optimization
Optimize Image Size: Run gtmetrix and download images from ‘serve scaled images’ section. Also, use tools like shortpixel to optimize images without losing much quality. You’ll see faster page loading too.
Refresh Images: Replace those old looking stock photos with modern-looking images or vector illustrations. Some sites allow you to download free images for use. For better authenticity, you should use your own photos.
Background Divider: Break up your content into sections with background colour divider. It’s easier to read for your visitors. Background colors are faster to load. Work great if you’ve repeated structured content.

Remove Ads: Ads code slows down your website a lot. Besides, these ads take your visitors away from your website. Remove those ads if you have it on your service page. That includes ad banners found on the sidebar.
Text and Image Divider: This divider adds images and text together. The short text could be a famous quote, call to action or another emphasis of your service. Make sure to add overlay colors on top of your images to make the text stand out.

Remove Slow Elements: Use tools like webpagetest to check the elements that take a longer time to load. Get your developer to improve the speed. These could be big image files, duplicate codes or external fonts.
Remove Automatic Audio: Imagine if you’re in a library looking for manicure service, the web page immediately plays a music. Annoying! It’s perfectly fine to place a youtube video, but just make sure the audio is off by default.
A/B Testing: Sometimes you’re not sure if the new content works better than the old. First, identify your goal. Next, determine the sample size. Then, make sure you’re running 1 test at a time. Finally, implement the winner.

Disable Pop-ups: It’s a turn off to show a pop up immediately when a visitor lands on your page. Collecting emails should not be the main goal on your service page. The focus is to get leads so that you can follow up.
Improve Page Speed: First, use a light-weight theme like Thrive Themes or Elementor. Next, optimize all images. Run a technical audit to check if there’s further errors. Lastly, changing to a fast host like WPX makes the difference.
Tracking
Compare Stats: Here’s how you can know if your service page is improving. Head over to google analytics > behavior > landing pages. Select your landing pages and compare with the last 30 days.

Google Remarketing: You need at least 100 visitors to your page before you can do a google ads retargeting on your page. The remarketing option is OFF by default. Turn it on to collecting data first.
Watch Behavior: What exactly is your user doing on your page? You can install hotjar to see recordings of the visitors’ behavior. Then you’re able to improve the page by adjusting the content. Turn it off once your test completes.

Facebook Remarketing: Install Facebook pixels code at your website and Facebook pixel helper chrome extension. You'll need at least 1000 visitors to kick start a Facebook remarketing campaign. So, start earlier to collect the data.
Offer
New Offer: Brainstorm to give an irresistible offer that is so good your ideal prospect will be insane to say “no” to it. Your prospect MUST perceive your irresistible offer as the only logical choice in the market.
Offer Guarantee: Do what your competitors will not do. Tell them why it’s risk-free. Write down your prospect’s top 3 biggest risks. Then, write down 3 guarantees you can use to remove these risks.

Expand Offers: You could bundle your services with a product. Or adding new services that complement your existing service. For example, room sanctification with aircon servicing.
Strategy
Just 1 Goal: Decide 1 goal for each service page. The primary purpose of every service page is to get leads for your company. Every step of your website strategy encourage trust and moves your visitors down the funnel.
One Change: If you’re unsure of which headlines or images are better for a section, test it one change at a time. Do a backup first and document your changes. You can always revert back to the original content.
Did I Miss Out Anything?
Did I miss anything? Let me know.
Let me know if I missed any tips.
Was your favorite tip not included here? Leave a comment below and I’ll add it ASAP.



